見やすい!分かりやすい!知って得するレイアウトの4つのルール

こんにちは、マーケティング部のishiiです。
現在、弊社でリリースした医療ソリューションの新製品ドクター・フォースのパンフレット制作に追われて四苦八苦しています。。。
マーケティング部では、パンフレットなどの販促物の作成のみならず、WEBページの作成など、自らデザインしなければいけない機会が多々あります。その際に、ただ闇雲に文字や絵を配置するのではなく、見やすいレイアウト、わかりやすいレイアウトを心掛ける必要があります。
今回は、私が調べて勉強したレイアウトの知識の中で、“皆さんの役に立ちそうなもの”というテーマで、レイアウトについて簡単にまとめてみようと思います。
目次
1.レイアウトは“揃える”こと
2.レイアウトは“まとめる”こと
3.レイアウトは“余白(ゆとり)”が重要
4.レイアウトは“コントラスト”が大事
1.レイアウトは”揃える”こと
どのデザインの本でもレイアウトを見やすくする上で、まず“揃える“ことを第一に挙げています。
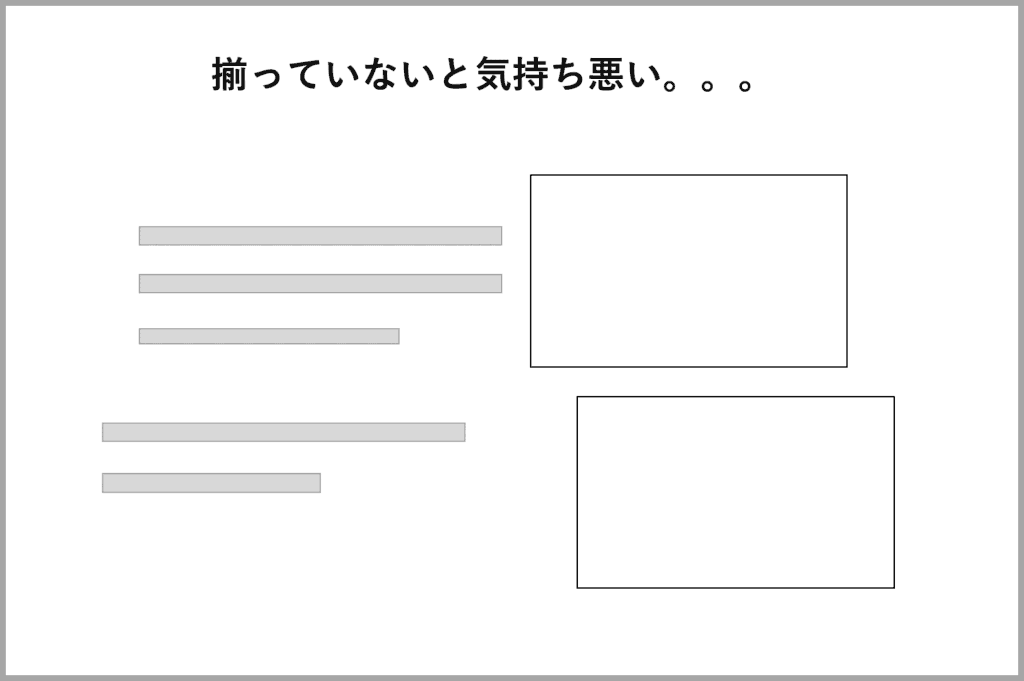
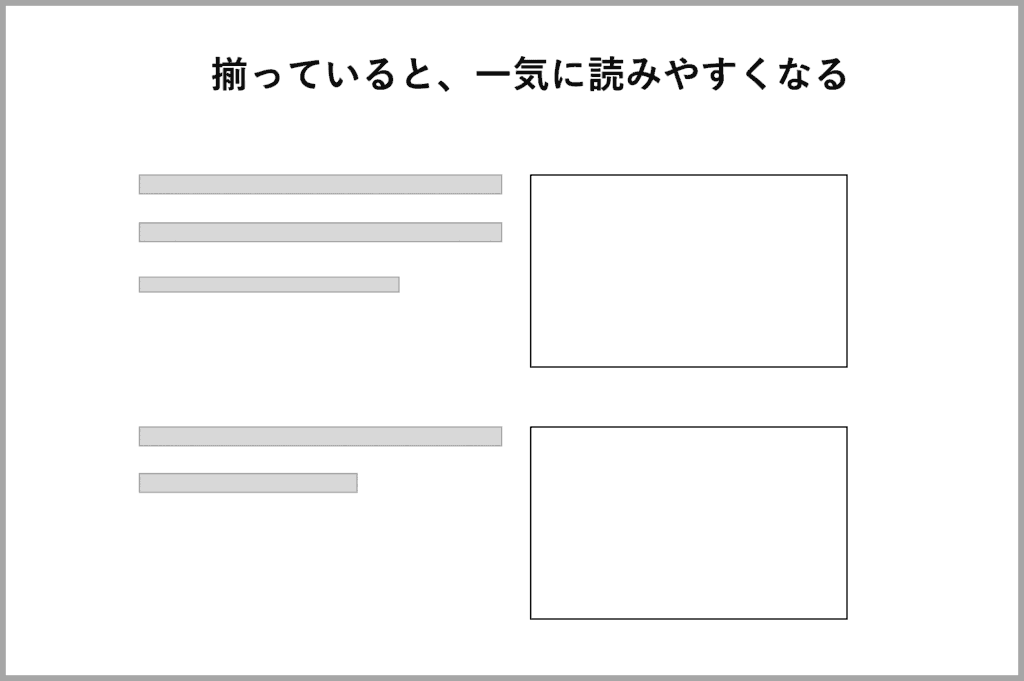
例えば、テキストや図がばらばらに並べられている状態と、テキストと図がぴったり整っている状態を比較して見てみましょう(図1,2)
バラバラでずれている状態は、やはり見ていて気持ちが悪いですね。整っていない分、読みやすさも低下します。
対して、上下左右が整っている状態だと、違和感なく見たり読んだり出来ます。
また、きちっとしている分、信頼感も増すのではないでしょうか。
弊社のHPのトップページも、正しく揃えることを徹底したデザインになっています。(図3)

(図1)揃っていないと気持ち悪い。。。

(図2)揃っていると、一気に読みやすくなる。

(図3)トゥモロー・ネットのトップページのデザイン
2.レイアウトは”まとめる”こと
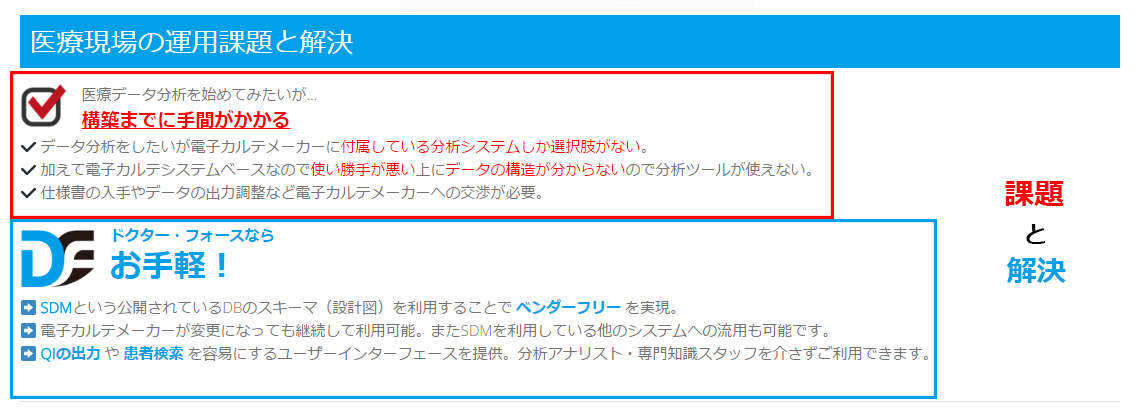
レイアウトを考える際に、内容に即してグループとして“まとめる”ことで、直観的に見て理解しやすい図になります。逆に関連の弱いものを遠ざける事でも、グループ化が強調されます。また、色や余白を使ってもまとめることは出来ます。

(図4)弊社のHP内の医療支援システムのページ。課題側は、アイコンの✔マークが赤色であるため、文字の配色に同様の赤色を使ってまとめている。対して、解決点の方も同様にアイコンのペースカラーである水色に合わせてまとめている(色を使ってまとめる)
3.レイアウトは”余白(ゆとり)”が重要
レイアウトを考える際に、重要な要素の一つが余白です。枠に、単語や文章が近すぎると枠の近くの文字が非常に読みにくくなります(図5)。また、文字が枠の中に詰まっているように配置されていると、同様に読みにくくなります(図8)。図やスライドを作成するときは、枠の中に入っている要素(文字や図形)に意識を傾けて、余白を取ってあげるように心がけることで、読みやすさが格段に変わります。

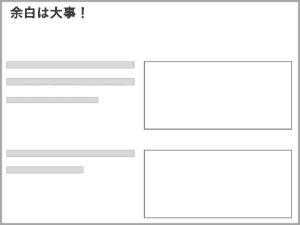
(図5)文字や図が枠に寄っているケース

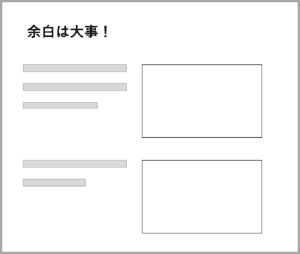
(図6)余白を取ってやると・・・。

(図7)スッキリとした!

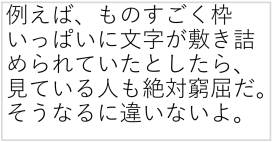
(図8)文字を枠いっぱいに詰めると見にくい。

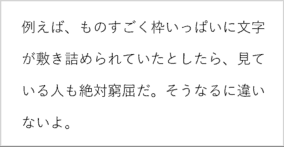
(図9)字を小さくして余白を取った。「文字と文字の間隔」や「行間の幅」も見やすさに影響が出る。
4.レイアウトは”コントラスト”が重要
紙媒体でもウェブでもそうですが、ただ単純に文字が羅列されている状態では、読んでいる人はどこに注目をしてよいのか分かりません。
そのため、重要な個所は強調し、そうでない個所は控えめにする。そうして、読んでいる人の目線を誘導することで、どんなコンテンツも格段に見やすくすることが出来ます。

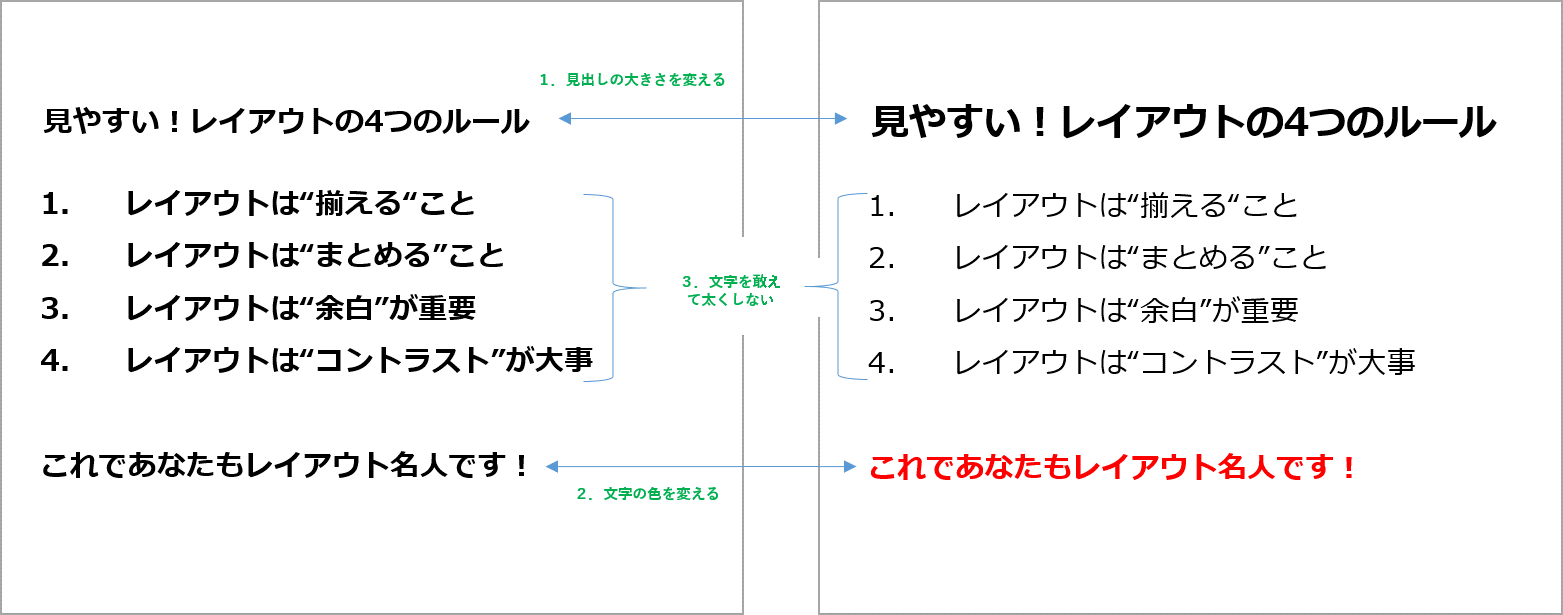
(図10)右の図の方が見やすいはず。文字サイズや、太字、色でメリハリをつけているため。
まとめ
今回、読んで頂いたことを最低限意識するだけで、どんなコンテンツにおいても読んでいる人を「迷子」にさせないレイアウトが出来るそうです(最適かどうかは別として)。
自分で作ったwebページを見返しても、知らないうちに今回のルールに則っていてびっくりしました。
しかし、今回紹介したのはあくまで最低限のルール!モノによっては崩れていることで面白いデザインも世の中に沢山あります。
私自身もっと勉強して、一つ一つ自分の中で体系化していきたいと思います!

